개발을 하다보면 지도라던지 공공데이터라던지 필요한 경우가 생기게 되는데
공공기관안에서 내부망에서만 개발하는게 아니라면
인터넷이 되는 곳 어디던 API를 호출해서 사용할 수 가 있습니다.
한 때, 코로나 걸린 사람 동선 알아보는 인터넷이나 앱이 개발이 되었는데
그것 또한 API를 호출해서 보여준 것 뿐이라고 보시면 됩니다.
간단하게 조회하고 이미지만 씌우면 손쉽게 개발하면서 광고로 돈도 벌수있는거죠
그래서 API 호출하는 방법만 알면 누구나 손쉽게 다양하게 활용할 수가 있는겁니다.
저도 맨처음에는 잘 몰라서 엄청 헤맸는데 딱 개념이 잡히니까 그때부터는 쉽게 할 수 있었습니다.
보통은 Key가 있어야 API를 호출을 할 수 있기 때문에 원하는 사이트에 회원가입을 무조건 하셔야 합니다.
저는 쉬운예로 https://www.data.go.kr/
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
공공기관에서 제공하는 모든 API를 모아서 관리하는 사이트인데요(물론 없는것도 있습니다)
아이디 하나로 모든 API를 호출할 수 있다는 장점이 있습니다.
회원가입을 하시면 필요한 API를 검색 할 수가 있는데요
저는 예를들어 [ 건축물대장 ]에 대한 정보를 필요로 한다면 검색하셔서 적절한걸 클릭하시면 됩니다

보통은 국토교통부에서 이용하는게 제일 정확하므로 상단 오른쪽에 있는 [활용신청]을 누르시면
왜 필요한지? 어디 사이트에 활용할건지? 어떤걸 주로 사용할 건지? 등등 활용목적을 확인하는 절차를 가집니다.
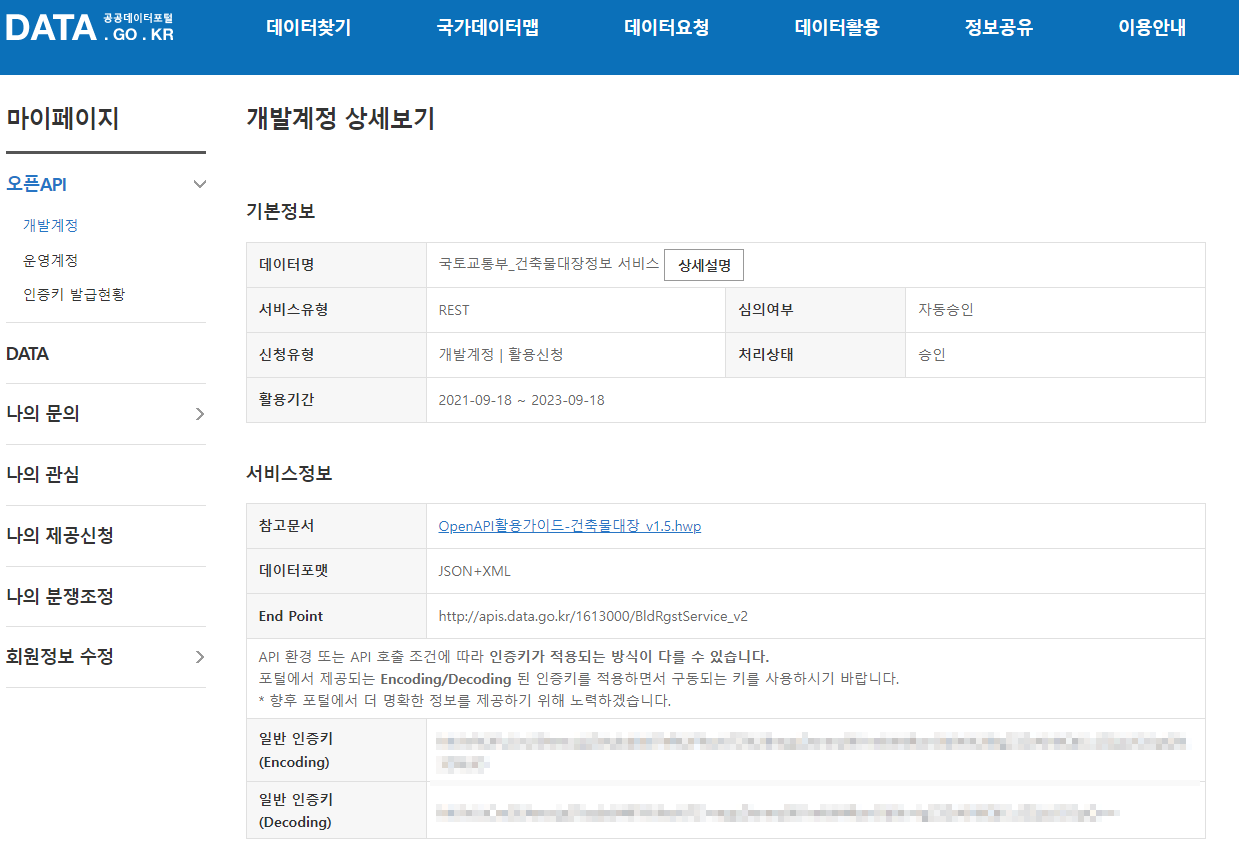
그러면 빠르면 2시간 안으로 승인완료가 되는데 마이페이지 가셔서 이 API를 활용할 수 있게 됩니다.

보시는 바와 같이 참고 문서까지 있어서 보고 확인하면
어려울건 없지만 더 쉽게 알려드리도록 하겠습니다.
인증이 완료되면 인증키를 주는데요. 개발할 때 사용할 키입니다.
Ajax호출할때 url 에 http://apis.data.go.kr/1613000/BldRgstService_v2 이걸 넣으면 되지만!
삽질포인트중 하나는
건축물대장 정보에서도 여러가지 정보들이 있습니다
(꼭 건축물대장이 아니더라도 모든 API정보가 여러가지 정보가 있습니다)

그래서 같은 API주소를 갖고있더라도 뒤에 호출하는 주소가 다릅니다.
그래서 참고 문서에 보셔도 나오지만


주제에 따라 http://apis.data.go.kr/1613000/BldRgstService_v2/~~~~
뒤에 주소가 다른거 보이시죠?(빨간색 물결쪽 단어) 저걸로 요청해야한답니다.
영어가 조금 비슷해서(눈썰미가 좋으신 분들은 아셨겠지만) 저는 엄청 헷갈렸습니다.
그래서 소스로 예를 들면
var param = ""; // 요청변수
param += "servicekey="+$('#service_key').val();
param += "&sigunguCd="+bdMgtSn.substr(0,5)
param += "&bjdongCd="+bdMgtSn.substr(5,5)
param += "&bun="+bdMgtSn.substr(11,4)
param += "&ji="+bdMgtSn.substr(15,4)
param += "&pageNo=1"
param += "&numOfRows=10"
param += "&_type=json"
;
$.ajax({
url :"http://apis.data.go.kr/1613000/BldRgstService_v2/getBrTitleInfo" // 건축물대장 표제부 조회
,type:"get"
,data: param
,dataType:"json"
,async : false // 동기형태로 실행
,cache : false // 캐시저장안함
,success:function(jsonStr){
if(jsonStr != null){
brTitle =jsonStr.response.body.items
//bdrgMakeListJson(jsonStr.response.body.items, 1)
}
}
,error: function(xhr,status, error){
alertWarning("에러", "에러발생"+error);
}
});이렇게 표현이 가능합니다.
보통 서비스키(일반 인증키)는 호출할 때 마다 쓰여서
저는 <head>안에 <input type="hidden" id="service_key" value="Key"> 이렇게 해놨습니다.
API에서 내가 원하는 데이터를 찾기 위해서는 원하는 목적지가 어디인지 설정해야 겠죠?
그게 바로 소스에서는 변수(var param)에 담았고 API에서는 요청변수입니다.

요청변수에 항목은 무조건 들어가야 원하는 정보를 얻을 수 있습니다.
건축물 대장에 경우 워낙 상세하고 방대한 데이터여서 필수로 필요한 요청변수가 많습니다.
그렇지만 지하철이나 코로나확진자 기타등등
페이지수랑 서비스키같은 필수정보외에는 필요로한 정보가 없는 경우가 대부분 입니다.
** 건축물대장에 필요한 요청변수의 시군구코드나 법정동코드등 주소정보가 궁금하시다면
주소API 호출 후에 나오는 정보에서 제공됩니다.
정리하지면!
공공기관에서 제공되는 데이터는 위와같이 호출하면되지만
주소API나 지도 API나 사설 유료로 제공되는 API는 다를 수 있습니다.
위와같이 대부분 개발할 수 있도록 상세하게 개발방법이나 참고문서가 같이 제공되니 해당내용을 참고하시면 좋을 것 같습니다.
'웹 Web > JavaScript + Jquery' 카테고리의 다른 글
| 카카오(다음) 지도 API 호출로 동적 지도 표현하기(2개 이상) (3) | 2021.12.06 |
|---|---|
| 화면 깜빡임 없이 javascript(Ajax)로 페이징 처리하기 (2) | 2021.12.03 |
